
Šodienas tēma būs nostiprināti HTML. Šis elements ļauj ātru pāreju ietvaros lapā, kā arī ārējo dokumentos. Enkuri bieži izmanto tīmekļa izstrādātāji. Tā kā viņi palīdz organizēt lasītājiem ērtu vietni. Rakstā tiks sniegts detalizēts šī elementa apraksts un efektīvas izmantošanas piemēri.

Apraksts
HTML enkurs ir sava veida unikāla grāmatzīmemājas lapa. Tam vienmēr ir savs individuālais nosaukums, kuru nevajadzētu atkārtot vienā lapā. Enkuru galvenais mērķis ir ātri pāriet no vienas dokumenta daļas uz citu, uz noteiktu vietu. Īpaši efektīvs šis elements rada lielu tīmekļa lapu. Tādēļ lietotājiem ir neērti lasīt vietnes saturu. Un HTML lapas enkurs ļauj ātri pāriet.
Uzdevums
Varat izveidot šādu grāmatzīmi lapāizmantot divas dažādas metodes. Pirmais ir izmantot atribūtu Name, bet otrajā gadījumā jums jāizmanto ID atribūts. Tālāk mēs aplūkosim katru metodi atsevišķi. Abos gadījumos pāreja notiek, izmantojot tagu "a", kura atribūtā ir vārds vai identifikators. Piemēram: "a href =" # footer "". Simbols # norāda pārlūkprogrammai, ka saite būs noenkurota.
Nosaukums
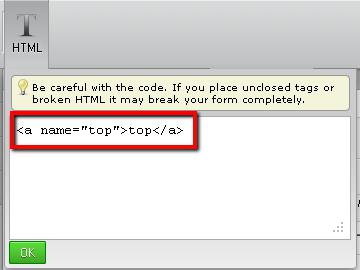
Atribūts Vārds tika izveidots tieši, lai lapā izveidotu enkura. Tās vērtība var būt jebkurš teksts. Šo HTML enkura var izmantot tikai kopā ar tagu "a".

Piemēram, jūs vēlaties izveidot grāmatzīmi pašā beigāsjūsu lapu. Web dokumenta vēlamajā daļā jums jāievieto taga "name =" footer "" / a. Šajā citā lapas malā jums ir jāizveido saite uz enkura, šim nolūkam pievienojiet ierakstu "a href =" # footer "" saite "/ a". Noklikšķinot uz šī vienuma, pārlūkprogramma automātiski noved pie tā dokumenta daļas, kurā atrodas cilne Footer.
ID
Pirmkārt, ir vērts pieminēt, ka ID irIdentifikators, kam nav tieša mērķa izveidot enkurus. Bet tas ļauj jums izveidot grāmatzīmes visā dokumenta zonā, neradot papildu saites. Tas ir, jūs varat piemērot ID atribūtu jebkuram HTML elementam. Un tad, izmantojot tagu "a", skatiet to. Šeit ir piemērs: p-elements ir dokumenta vidū. Lai pārietu no lapas sākuma, neizmantojot ritjoslas, pievienojiet ID atribūtu: "p id =" centr "" "/ p". Pēc tam izveidojiet saiti: "a href =" # centr "" Teksts ir "/ a". Tādējādi mēs ātri piekļūt jebkurai dokumenta daļai. ID atribūta vērtība var būt jebkurš teksts.

Efektīva lietošana
HTML formātā ļoti bieži tiek izmantota enkura saitedokumentu navigācijas būvniecība. Piemēram, lapai ir liela apjoma teksta informācija, kas savukārt ir sadalīta atsevišķos punktos vai nodaļās. Lai apmeklētājiem būtu ērti izmantot vietni, jums ir jāpiešķir grāmatzīmes, lai ātri pārietu uz atsevišķu dokumenta daļu. Lai to izdarītu, katrā iedaļā mēs izveidojam enkura saiti vai izmantojam ID identifikatorus. Un no augšas mēs izveidosim navigācijas joslu ar visu saišu saturu. Interesants fakts ir tas, ka jūs varat atsaukties uz enkuriem no citām tīmekļa lapām. Pietiks, ka saite beidzas, pievienojot nosaukuma vai ID atribūtu vērtību. Neaizmirstiet pievienot simbolu #. Šajā gadījumā shēmai vajadzētu būt šādai: galvenā saite # nosaukums (id).
Secinājums
HTML enkurs ir ļoti noderīgs, un dažāsgadījumos, pat nepieciešamais elements. Šajā rakstā es iepazīstināju tikai ar vienu efektīvas lietošanas piemēru. Bet patiesībā šāda veida grāmatzīmes var izmantot daudzās situācijās. Galvenais ir saprast viņu galveno ideju.
